typecho主题比如WordPress主题设置方便,这点我是认可的,很多时候需要去源代码去修改,而在外观那里只能修改部分,使用的主题也不怎么方便,所以整体还是觉得WordPress比较好用一点,但是外观整体来看,typecho程序又比较好看,所以选择困难的时候,还是决定美化一下typecho主题。其实说美化不如说就加点美观的图片以及导航栏的设计而已。
导航栏的布置代码:
{
"name": "👋生活",
"url": "https://note.bailuze.com/category/default/",
"target":"_blank"
},
{
"name": "🥇笔记",
"url": "https://note.bailuze.com/category/blog/",
"target":"_blank"
},
{
"name": "🎉技术",
"url": "https://note.bailuze.com/category/technology/",
"target":"_blank"
},
{
"name": "🍂关于",
"url": "https://note.bailuze.com/start-page.html",
"target":"_blank"
},
{
"name": "🎉归档",
"url": "https://note.bailuze.com/8.html",
"target":"_blank"
}其余的就是使用了外观缩略图。
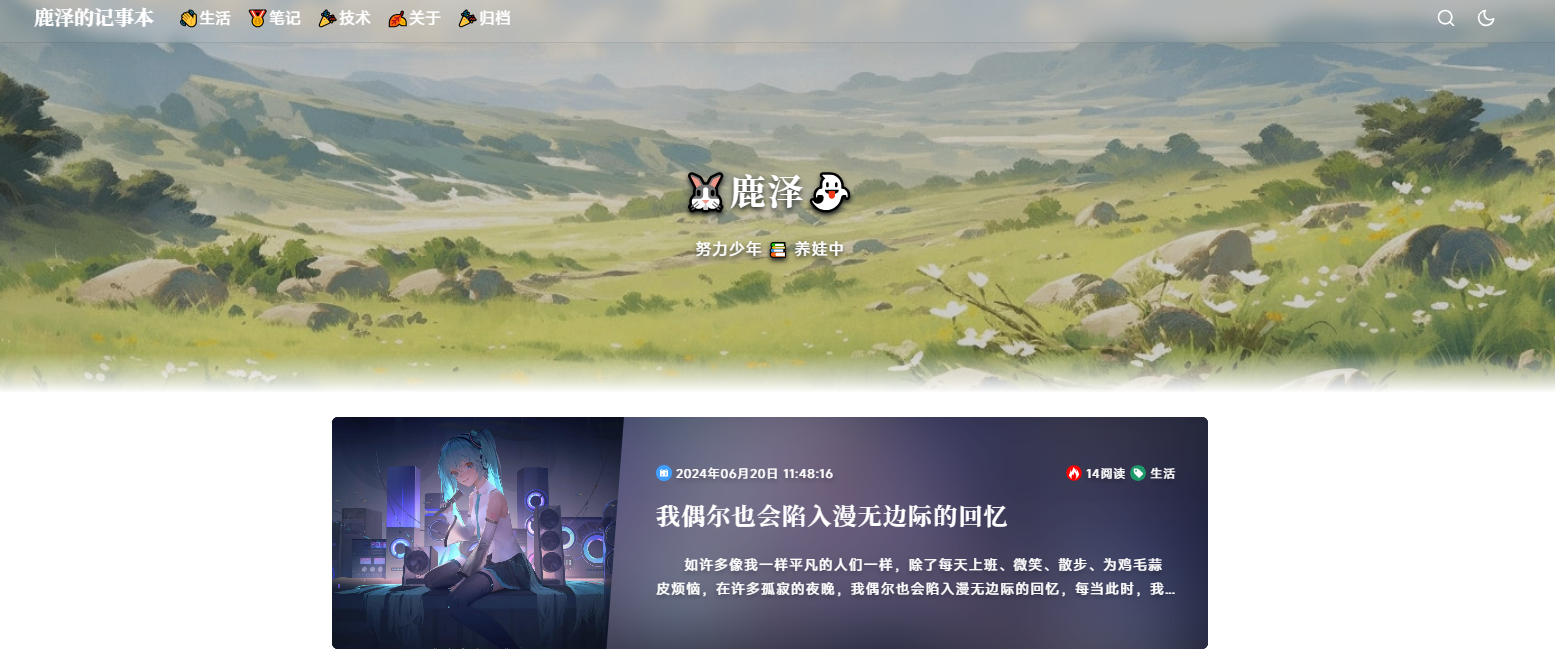
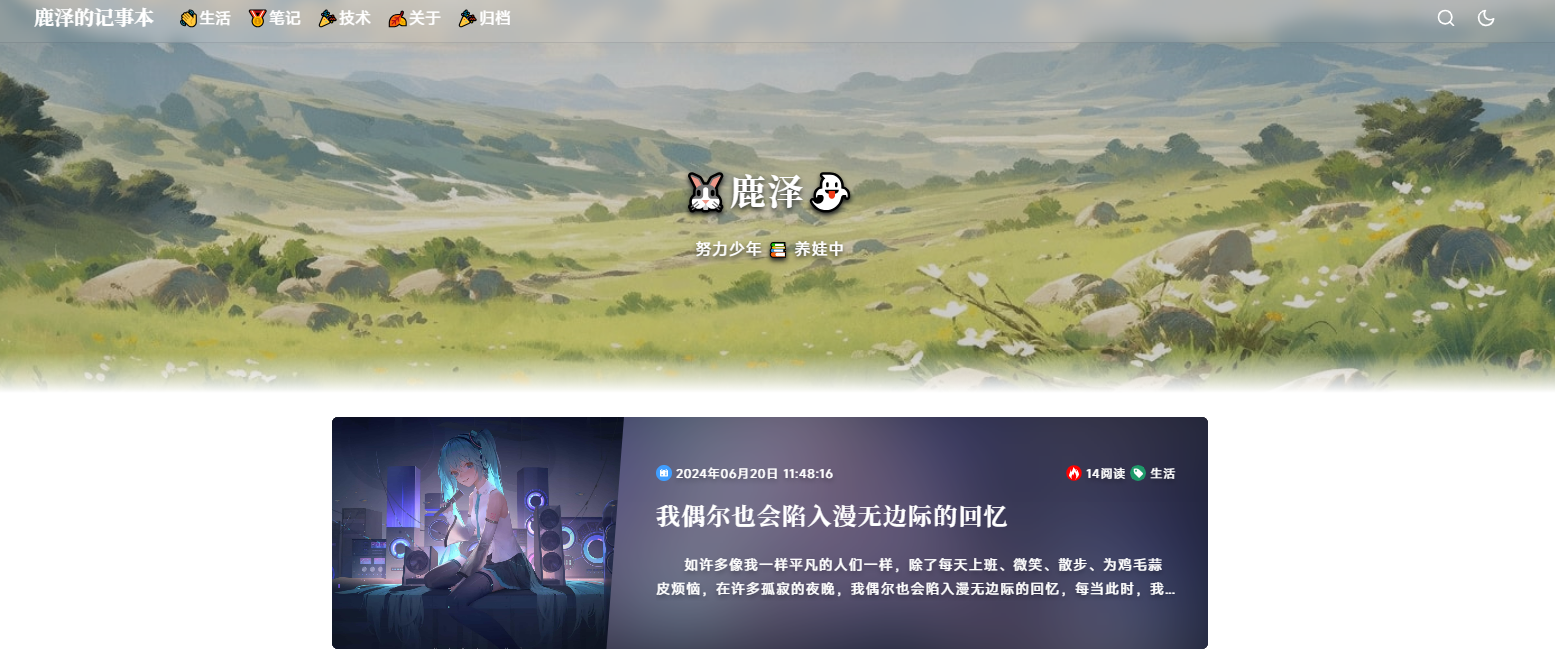
来看下展示的效果: